Các bạn đang thiết kế web hoặc quản trị web chắc hẳn cũng quan tâm đến việc làm sao để khi chia sẻ website trên các trang mạng xã hội và chuẩn cho các cỗ máy tìm kiếm (SEO) được chuẩn và đẹp, vậy website cần những thẻ nào để có thể chuẩn và tốt nhất các bạn hãy tham khảo nội dung sau đây để rõ hơn.
Những thẻ html để thực hiện việc như trên thường được gọi là social media meta tag hay Open Graph Tags.
Các thẻ này có thể giúp các bộ máy của MXH hiểu rõ hơn những gì bạn công bố qua việc chia sẻ liên kết trên website. Những MXH mà bạn cần phải quan tâm có thể là Twitter, Facebook và Pinerest… và cái bạn cần là chúng hiển thị chính xác tiêu đề, mô tả, hình ảnh … mỗi khi bạn đặt một liên kết lên mạng xã hội.

Việc này giúp làm tăng tỉ lệ click chuột lên liên kết của bạn hơn so với không tối ưu hóa, qua đó mang lại cho bạn một phần traffic cũng như góp phần đưa website của bạn đến với người dùng hơn. Ngoài ra, những nghiên cứu của các chuyên gia tại Moz cũng chỉ ra rằng các tag này có ảnh hưởng đến SEO.
Hiểu rõ hơn về tác động và loại social media meta tag có thể là rất khó, ngay cả đối với những webmaster đã có nhiều kinh nghiệm tương tác trên các mạng xã hội. Mỗi mạng xã hội lại truy xuất dữ liệu theo cách riêng của họ lên chung ta cần tổng hợp và đưa vào những thẻ cần thiết.
Tìm hiểu trang dành cho nhà phát triển ở từng mạng xã hội cụ thể, chung ta hãy tìm hiểu danh sách các tag mà các mạng xã hội hỗ trợ như sau:
Như trên bạn đã biết chúng hỗ trợ những gì, vấn đề của chúng ta là làm thế nào để các mạng xã hội hiểu được và sử dụng các thẻ mà chúng ta đưa vào một cách chính xác, cũng như cách thiết lập các thẻ đó như thế nào.
Để tối ưu và đơn giản thì các bạn hãy tham khảo sẵn mẫu những thẻ được tổng hợp sau đây
Sau đấy sẽ là một mẫu chung để bạn có thể sử dụng chung cho toàn bộ các mạng xã hội. Nó chứa những tag chung nhất mà bất kỳ mạng xã hội nào cũng có thể hiểu được. Cho nên bạn có thể áp dụng nó cho Twitter, Facebook và Pinterest đều được.
Ở đây, thẻ title và thẻ description về căn bản không phải là social media meta tag, nhưng nhìn chung chúng đều có thể được hiểu ở tất cả các mạng xã hội cũng như trên trình duyệt.
Nhúng đoạn mã sau vào trong thẻ head
<title>Tiêu đề trang, tối đa 60-70 ký tự</title>
<meta name="description" content="Phần mô tả, tối đa 155 ký tự" />
<!–- Twitter Card data -–>
<meta name="twitter:card" value="summary">
<!–- Open Graph data -–>
<meta property="og:title" content="Tiêu đề" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Mô tả trang" />Bộ tag chuẩn sẽ hỗ trợ mạnh mẽ hơn cho các mạng xã hội và dĩ nhiên có thể làm việc trên hầu hết các mạng xã hội phổ biến. Nó bao gồm bộ Social Media Meta Tag thu gọn và mở rộng thêm một số thẻ mới theo từng mạng xã hội cụ thể khác.
Nhúng đoạn mã sau vào trong thẻ head
<title>Tiêu đề trang, tối đa 60-70 ký tự</title>
<meta name="description" content="Phần mô tả, tối đa 155 ký tự" />
<!–- Twitter Card data -–>
<meta name="twitter:card" value="summary">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Tiêu đề trang">
<meta name="twitter:description" content="Mô tả trang nhỏ hơn 200 ký tự">
<meta name="twitter:creator" content="@author_handle">
<–- hình ảnh mô tả có kích thước tối thiểu 200x200px -–>
<meta name="twitter:image" content="http://www.example.com/image.jpg">
<!–- Open Graph data -–>
<meta property="og:title" content="Tiêu đề trang" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="https://example.com/image.jpg" />
<meta property="og:description" content="mô tả trang" />
<meta property="og:site_name" content="Tên website" />
<meta property="fb:admins" content="ID FaceBook dùng để quản lý" />Đây sẽ là bộ đầy đủ nhất để mô tả trang với mạng xã hội. Nó bao gồm thêm:
Cấu trúc dữ liệu theo chuẩn Schema.org
Twitter Summary card với hình ảnh lớn
Mô tả đầy đủ cho dữ liệu của Open Graph article
Nhúng đoạn mã sau vào trong thẻ head
<title>Tiêu đề trang, tối đa 60-70 ký tự</title>
<meta name="description" content="Phần mô tả, tối đa 155 ký tự" />
<!–- Twitter Card data -–>
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Tiêu đề trang">
<meta name="twitter:description" content="Mô tả trang, tối đa 200 ký tự">
<meta name="twitter:creator" content="@author_handle">
<!– Hình ảnh mô tả cho Twitter summary card với kích thước tối thiểu 280x150px –>
<meta name="twitter:image:src" content="https://example.com/image.html">
<!– Open Graph data –>
<meta property="og:title" content="Tiêu đề" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://example.com/" />
<meta property="og:image" content="https://example.com/image.jpg" />
<meta property="og:description" content="Mô tả" />
<meta property="og:site_name" content="Tên website – example.com " />
<meta property="article:published_time" content="Ngày xuất bản. Ví dụ: 2021-16-17T05:59:00+01:00" />
<meta property="article:modified_time" content="Ngày chỉnh sửa. Ví dụ: 2021-016T19:08:47+01:00" />
<meta property="article:section" content="Phần nội dung" />
<meta property="article:tag" content="Thẻ tag hoặc từ khóa" />
<meta property="fb:admins" content="ID FaceBook dùng để quản lý" />Trên đây là một số mẫu Social Media Meta Tag mà bạn có thể sử dụng trên website, nội dung bình thường.
Đối với thông tin về sản phẩm, chúng ta có thể sử dụng một Social Media Meta Tag tốt hơn như sau.
Đối với website mua bán, thông tin sản phẩm và giỏ hàng có một vài điểm khác biệt. Bạn hãy theo dõi đoạn mã sau để nhận ra những điểm khác biệt.
<html itemscope itemtype="http://schema.org/Product">Nhúng đoạn mã sau vào trong thẻ head
<title>Tiêu đề trang, tối đa 60-70 ký tự</title>
<meta name="description" content="Phần mô tả, tối đa 155 ký tự" />
<!– Twitter Card data –>
<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Tiêu đề trang">
<meta name="twitter:description" content="Mô tả trang, tối đa 200 ký tự">
<meta name="twitter:creator" content="@author_handle">
<meta name="twitter:image" content="https://example.com/image.jpg">
<meta name="twitter:data1" content="$3">
<meta name="twitter:label1" content="Giá">
<meta name="twitter:data2" content="Đen">
<meta name="twitter:label2" content="Màu sắc">
<!– Open Graph data –>
<meta property="og:title" content="Tiêu đề trang" />
<meta property="og:type" content="article" />
<meta property="og:url" content="https://example.com/" />
<meta property="og:image" content="https://example.com/image.jpg" />
<meta property="og:description" content="Mô tả" />
<meta property="og:site_name" content="Tên website" />
<meta property="og:price:amount" content="Giá sản phẩm. Ví dụ: 15.00" />
<meta property="og:price:currency" content="VNĐ" />Sau đây là một vài công cụ để bạn có thể kiểm tra lại dữ liệu của mình xem các mạng xã hội liệu có nhận được những dữ liệu đúng như mong muốn của bạn không.
- Twitter Validation Tool
Trước khi nội dung có thể hiện trên Twitter, bạn phải có một tên miền được cho phép. Rất may mắn thay, việc này khá dễ dàng! Đầu tiên hãy cập nhật các thẻ Social Media Meta Tag của bạn và kiểm tra với công cụ này. Sau đó click vào nút Submit for Approval để hoàn tất.
- Facebook Debugger
Bạn không cần phải được cho phép để các thẻ của bạn có thể hiển thị trên FaceBook. Ngoài ra công cụ này còn có thể giúp bạn phát hiện và gỡ lỗi trên thẻ, nó rất mạnh vì còn có thể phân tích thêm thẻ của Twitter.
- Google Structured Data Testing Tool
Công cụ này không còn lạ lẫm gì nhiều với các webmaster nói chung vì nó được giới webmaster sử dụng từ rất lâu rồi. Tóm lại tôi sẽ không mô tả gì nhiều cả vì bạn đã biết rồi.
- Pinterest Rich Pins Validator
Giống như Twitter, Pinterest đòi hỏi bạn phải được sự cho phép trước khi các siêu dữ liệu hiển thị trên Pinterest.
HÌnh ảnh đại diện đề xuất như sau
Twitter thumbnail: 120x120px
Twitter large image: 280x150px
Facebook: Không có chuẩn nhưng hình ảnh nên từ 200x200px sẽ tốt hơn. Facebook cũng cho biết bạn có thể sử dụng hình ảnh có độ lớn lên đến 1200px.
với thông trên hi vong sẽ giúp các bạn tối ưu tốt nhất cho website của mình, nếu các bạn thấy thiếu thông tin gì hãy đóng góp ý kiến để chúng tôi hoàn thiện bài viết tốt hơn, xin cảm ơn.
Nguồn tổng hợp
Cách tích hợp Facebook Chat vào website như thế nào là đơn giản và nhanh nhất.

Webrtc được viết tắt từ cụm "Web realtime communication" và được hiểu là giao tiếp với

Website hiện đang rất phát triển, cho cả nền tảng điện thoại vì vậy dịch vụ hosting là

Tên miền (domain) là địa chỉ trang web, nội dung mà mọi người gõ vào thanh URL của trình

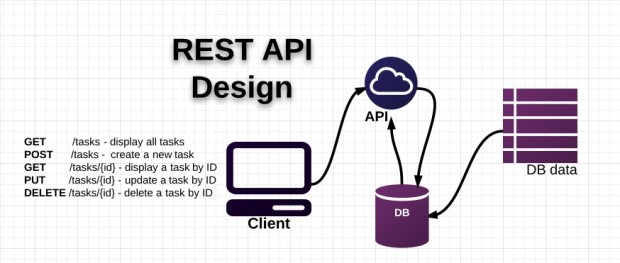
RESTful API là một tiêu chuẩn dùng trong việc thiết kế API cho các ứng dụng web (thiết kế

Để đánh giá một Domain (tên miền) hay website có mức độ uy tín cao hay thấp, nhiều giá trị

Khi thiết kế ảnh hoặc các thao tác với hình ảnh các bạn có hay thắc mắc rằng mình lên

Người dùng ngày càng có kỹ năng sử dụng công nghệ và nhu cầu về trải nghiệm cũng như







